Время чтения: 20 минут
Всем привет!
Как и обещал, переношу свой пост из телеграм канала Джун уронил прод @djuup.
Статья Программист? Сделай блог выходила на канале в двух частях, здесь вы можете прочитать обе в одном целостном посте.
Приятного чтения!
О чем этот пост
Наполнение этого поста расскажет, как быстро и просто запустить собственный блог аналогичный этому, а если вы программист и шарите, то сделать это абсолютно бесплатно и красиво. Стоимость сделать такой блог колышется от 0 до 99 рублей в год и всё зависит от того захотите ли вы свой красивый домен. Я захотел.
Читайте дальше, если вы понимаете зачем вам блог и уже горите идеями, так ярко, что даже у черных дыр не хватило бы массы утянуть за собой столько света.
Здесь вы не найдете филосовствований о целевой аудитории и интересном контенте, а только техническая сторона, по делу, что и как сделать.
Поехали
Что такое блог в глазах программиста? Это какая-то информация в виде постов, которую нужно выбрасывать по первому требованию, так давайте выбрасывать его с энтузиазмом. Конечно, вы можете взять WordPress и в красивом интерфейсе накидать всё что хотите. Управлять контентом из админки и так далее, но готовы ли вы отдавать за возможность подключить кастомный домен по $3 в месяц, да еще и оплата ежегодная, т.е. вы сразу выкините $ 36 (2160 руб. при курсе 60 руб за $1). Это путь моей жены, но не мой.

К чёрту динамику
Я убежден, что всё что нужно для суперского блога это html + css и немножко js. Какие PHP? Какая БД? Что за чушь! Момент, когда вы публикуете новый пост вполне детерминирован и на самом деле, всё что вам нужно, это сохранить страничку с вашим годным контентом, а затем отдать её при запросе определенного URL’a. Как это сделать? На помощь приходят генераторы статических страниц, такие как Hugo или Jekyll. В этом посте остановимся на hugo.

“Где этот мерзавец?”
Для начала ставим себе Git, например, отсюда.
“Хочу блог. Красивый чтоб”
Примерно так и работает hugo. Наша цель на этом этапе сгенерировать себе блог для этого, по шагам:
- Качаем Hugo в любую удобную директорию
- Добавляем к Path в переменных окружения bin папку в этой директории, например, C://hugo/bin. Теперь мы можем генерить где угодно и что угодно
- Открываем cmd или bash (что сподручнее) переходим в директорию, где появится папка с блогом. Находясь в этой директории прописываем:
hugo new site your-blog-name
- Готово, блог сгенерён, но вы же хотите, чтобы красиво? По этому, переходим в папку с блогом, выбираем тему здесь (пожалуй, самый сложный этап - это выбрать тему) и действуем в соответствии с указаниями в теме. Скорее всего они будут следующими: перейдите в папку themes и склонируйте туда гит репозиторий темы, возьмем, например, эту тему.
- Склонировали? Возвращаемся в папку с блогом и открываем текстовым редактором файл config.toml. В нём устанавливаем тему, например, так
theme = "hemingway2"
- Почти готово. Пишем в cmd/bash
hugo
hugo server
- Изи катка. Открываем http://localhost:1313/ вот и наш блог.
Блог без постов как Нева без мостов
Чтобы докинуть постов не обязательно выключать сервер. Просто открываете еще одну консоль/терминал и пишете
hugo new post/my-new-post.md
Каждый пост - это Markdown файлик с дополнительными метаднными, этот файлик вы найдете в content/post. Чтобы опубликовать пост нужно указать в метаданных внутри файла: draft = false. Метаданные отделяются плюсами.
Каждый новый пост - это новый файлик, благодаря которому обновляется статический контент.
Нужно понимать, что предварительно сгенерированная статика это довольно быстро и абсолютно безопасно, т.к. у вас нет админки, которую можно взломать.
НА ПРОД!
Всё бы хорошо, только что с этим всем делать?
После выполнения пустой команды hugo каждый раз перегенерируется папка public. Она-то нам и нужна. В этой папке лежит готовая статика блога. Но нужно куда-то это опубликовать. Здесь на помощь приходят github pages. Регистрируемся на github.com и создаем репозиторий, например, blog. При создании репозитория github напишет как правильно отправить туда код. Что же нужно сделать в нашем случае? Перейти в папку public и выполнить в ней:
git init
git add *
git commit -m 'init'
git remote add origin https://github.com/<user-login>/<repo-name>.git
git push -u origin master
Не забудьте поправить URL’ы. При любых изменениях в блоге вам нужно будет перекоммитить статику в гитхаб. Теперь открываем настройки репозитория (Settings) и смотрим что там есть. Находим раздел GitHub Pages. Указываем, что статика будет браться из master ветки и сохраняем.
Вот и всё
GitHub на месте скажет ваш URL, это будет что-то вроде https://ivan-osipov.github.com/blog.
Как свистульки прикрутить?
Hugo - довольно гибкий инструмент и с его помощью можно провернуть много чего интересного не рассмотренного в этой статье. Ответы на большинство вопросов дает документация Hugo. Отнеситесь внимательно и к документации темы, она поможет вам лучшим способом сконфигурировать и настроить ваш блог.
Прикрепление пользовательского домена
Чтобы получить домен его придется купить. Наиболее дешевый вариант, который я нашел, это https://2domains.ru. Там я приобрел домен i-osipov.ru на год всего за 99 рублей, сейчас, как я вижу, стоимость доменов в зоне ru у этого провайдера 149 рублей, при желании вы можете поискать что-то по-дешевле.
Итак, домен в кармане и что же теперь с ним делать?
Cloudflare.com
Зачем нам этот сайт? Всё просто, фактически это своего рода панель управления прокси к нашему блогу. Настроить там можно многое множество вещей, но об этом в отдельной статье. Выполним следующую последовательность действий:
- регистрируемся на cloudflare.com;
- справа сверху нажмите на кнопку “+Add Site”;
- в форму вписываем ваш домен и нажимаем Begin Scan. Недолго ждем, тем временем cloudflare загружает всю доступную информацию по нашему домену; нажимаем Continue;
- cloudflare спросит нас о плане, который мы хотим использовать и здесь можно выбрать Free Website;
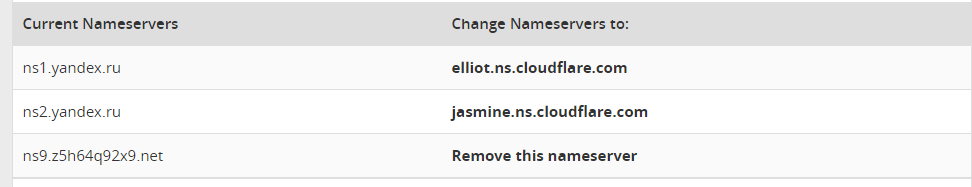
- следующим шагом от нас потребуется поменять DNS сервера для ранее купленного домена. Например, для сайта yandex.com cloudflare требует сделать следующие изменения:

Изменение DNS серверов на 2domain.ru
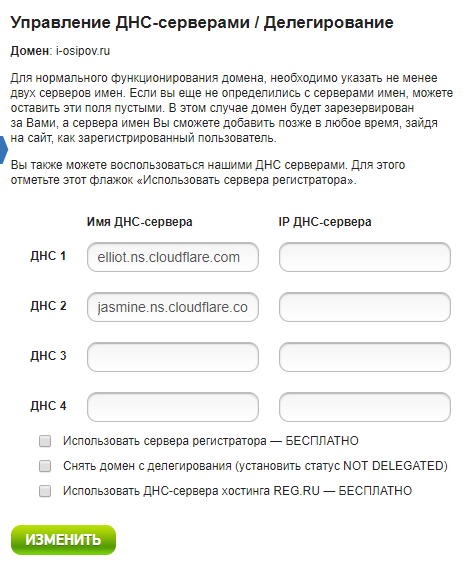
Чтобы изменить DNS сервера необходимо зайти в личный кабинет. В меню Домены -> Мои домены выбрать указанный на cloudflate домен. Открыть раздел “Управление ДНС-серверами/Делегирование” и тут нужно сменить используемые dns сервера для домена. Давайте заменим записи ДНС 1 и ДНС 2 на elliot.ns.cloudflare.com и jasmine.ns.cloudflare.com соответственно. Выглядит это примерно так:

Для понимания, теперь IP будет определяться благодаря этим DNS серверам. DNS сервера принадлежат Coudflare.com.
Ваш сайт или блог будет активирован в течении 24 часов, также в течении этого времени будет создан сертификат для подержки https. Но пока нам нужно хотя бы связать домен с GitHub Pages. Давайте это сделаем.
Прикрепляем к GitHub Pages свой домен
Сделать это очень просто заходим в репозиторий где лежит статика, открываем Settings. В разделе GitHub Pages под Custom Domain вписываем свой домен и жмем Save. Отлично! Страничку с GitHub можно на сегодня закрыть.
Прописываем матчинг записей DNS на сервера GitHub
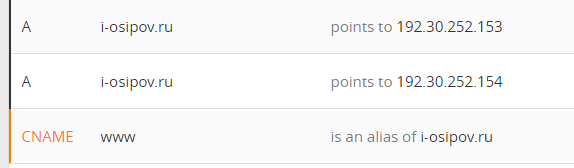
Пример записей, которые вам нужно сделать в CloudFlare ниже. Естественно, каждое использование i-osipov.ru следует заменить на свой домен.

Как вы видите в двух верхних строках указывается 2 разных IP адреса. Это специальные адреса GitHub, при желании вы можете проверить их здесь.
DNS изменения обновляются около суток, в моем случае несколько часов.
Что мы имеем на этом этапе?
При входе на http://your-domain.com ваша статика созданная ранее отдается поситителю. Первая и самая трудная часть плана выполнена. Теперь давайте настроим https. Https основывается на сертификатах, сертификаты бывают разных видов, но нас - любителей бесплатных сертификатов это не должно интересовать.
HTTPS
Если кратко, то https для блога вам нужен только для красоты.
Что такое HTTPS? Это расширенная версия протокола HTTP, которая шифрует транспортируемые данные между клиентом и сервером (в нашем случае) и если в вашем блоге есть форма обратной связи или любые другие данные пользователя, то сделать https имеет смысл.
Какой профит для блога?
Психология. Так исторически сложилось, что зеленый цвет - цвет доверия и когда пользователь заходит на ваш сайт/блог и видит зеленый замочек, то кредит доверия к вашему ресурсу увеличивается, хотя программистов обычно так не на дурить.
SSL
Вернемся к cloudflare. Перейдем в раздел crypto и первой строчкой мы увидим SSL, здесь нужно поставить значение FULL и пояснить: как вы видите, есть 4 возможных варианта: off, flexible, full и full(strict).
- off - ни один пользователь не увидит ваш сайт через https.
- flexible SSL - на вашем сервере нет https, даже с сертификатом, который не подходит для вашего сайта. CloudFlare будет делать https соединение с пользователями, но обмениваться информацией с вашим сервером по http.
- full SSL - ваш сервер поддерживает https (GitHub поддерживает), но установленый сертификат не соответствует вашему домену (так и есть, ведь сертификат выдан на *.github.com). В этом случае CloudFlare не будет проверять соответствие домена сертификату.
- full SSL (strict) - ваш сервер имеет корректный сертификат (не истекший и подписанный Cloudflare Origin CA или доверенным CA). Напомню, что наш вариант - full SSL. Обновление сертификата может занять около 24 часов.
Дополнительно в этом меню можно включить постоянное перенаправление http на https.
Кешируй, что можешь, пока молодой
Финальный шаг нашего создания хорошего блога программиста - настроить кеш. Скорее всего, настройки по умолчанию вас удовлетворят, но возможно что-то захочется поменять. Перейдем к разделу Caching. Первое, что вы увидите в этом разделе - это возможность очистить кеш. И в случае с блогом, если посты не частые, то чистку можно делать сразу после поста. На этом экране могут пригодиться как настройки кеширования, так и, например, Development Mode, который позволяет прокидывать изменения в режиме реального времени.
Похоже на финал
Если вы читаете эти строки, значит вы очень любите читать, либо вы прошли большой, но интересный путь создания и запуска собственного блога. Эту статью я писал, опираясь на собственный опыт при создании https://i-osipov.ru.
Статья перенесена из telegram канала Джун уронил прод @djuup
comments powered by Disqus